如何巧用SLOGAN,让BANNER变得更有设计感!
- 来源:
- 三九
- 时间:
- 2017-06-13 00:03:40
- 阅读:
- 6655
Slogan在Banner中占据着举足轻重的地位,Slogan设计得好,可以成为广告图的点睛之笔,画面品质感明显提升。设计得不好,也能毁掉整个Banner。本文主要分析如何巧用Slogan(品牌口号,广告语),实现网页Banner的创意表现。
那么来了解下Slogan对Banner有多大的影响?
如果说Banner 比作一个人的脸,那么标语就相当于脸上的五官,以及脸的架构。一个人是否帅气主要还是看她的脸的骨架和五官是否精致,同理你应该知道标语对Banner视觉的影响有多大啦。
来看看有哪些因标语而废掉设计作品
下面整体的背景和产品质感都可以,但用户看着显得很low,是因为被标语设计排版给破坏了。( 这里随便选择了一些作品,只代表个人观点哦~ )
1. 标语排版位置以及大小对比度过小,所以压不住画面,导致画面视觉冲击力不够。

2. 英文和VI元素不搭配,文字无紧凑感,对比不够。

3. 框太细,文字对比不够,没有品牌感。

4. 文字和画面不够呼应,太小压不住画面,文字太呆板点缀突出设计有点让人琢磨不透 层次感不够

5. 样式过多

通过以上举例的部分案例,我们发现一个Banner设计的好坏,光靠质量高的图是达不到的,还要有一个好的Slogan设计。
那么我们如何使用Slogan 让 Banner变得更有设计感呢,这次从入门到基础到初级进行分析。
入门 - 在画面中比例位置
基础 - 结合图案/图形
初级 - 改变形状/字体样式
标语在画面中的构图常见为:左右对称、上下对称、对角对称、满屏、字形对称、黄金分割比位置等。
主要根据画面中为图片主视觉元素 来定制标语位置在那里。最好不能破坏画面的平衡感、统一性、可读性等原则。
一. 通过结合/图形元素让Slogan变得具有设计感
在使用的时候需要注意品牌的定位,运用环境,以及在画面中的比列位置等,尽量不要影响画面构图。
常见的一些设计方式分为:
1. 方形
具有突出/分割作用
方形最大的作用就是可以起到突出分割修饰等作用,可以得画面产生强烈的对比。方形运用的行业比较综合,少数使用于女性小孩行业中。
下图中设计师突出了22 所以利用了方形进行突出,标语布局采用了对角布局的方式,让整个画面视觉产生了平衡感。

2. 方框
使标语更紧凑,增加层次感
下图中设计师为了让两端文案变得更整体,不被背景图片所干扰,所以采用了方框进行设计,标语位于画面居中位置。

让文案单独区分并且突出出来
作品也是采用了框型的元素使画面中的文案彼此不被干扰。标语在画面中位于左下角位置。巧妙的平衡了整个画面。

增加层次感
原本人物和图片是紧贴在一起的,设计师使用了线框的元素,巧妙的使得整个标语和画面变得具有层次感。

这里设计师也是使用相同的处理方式,注意在使用线条的时候一定要让线条穿插不一样的平面,才能给用户传达出前后层次的关系。

3. 三角形
其实和方形一样,三角给用户的感受更加凌厉,主要在运动或者器械类行业偏多,主要给用户的目的也是起到突出吸引,区分平衡画面等作用。
运动类行业增加速度感/丰富画面
设计师使用了三角形的元素在画面中,与文字结合起来。给用户传达出运用的极速/凌厉的感觉。

下面作品的表现方式也是采用相同的设计方式。

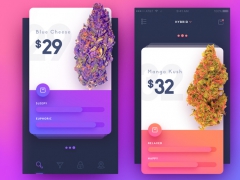
4. 圆形
同理圆形也是一样起到的作用,具有突出、分隔 等作用,主要给用户传达出平滑柔性的感受,常用于化妆品,偏向女性化小孩等用户群体居多。
突出分隔作用
利用圆形让中间的标语在画面中突出出来,起到吸引用户的视觉,还能通过圆点让标语和背景和之间具有一定交互效果。

增加层次感/丰富画面
这是一款适用于家庭行业的产品,设计师一样采用柔性的元素椭圆形和文字搭配让标语变得具有前中后层次感,而元素上的色彩也丰富了画面。

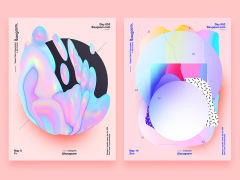
5. 不规则几何图形
不规则图形也具有突出,分隔等作用, 常运用在个性化行业中,比如潮牌,个人设计师网站等。
突出分隔作用
准确的说右边图形是两个多边形组成的,恰好从画面中起到了突出作用。

当作标签使用
整个标语排版比较活跃,设计师巧妙的将图形运用在标签上面,使得整个标语变得更有设计感。

6. VI 标志
Slogan中往往提取一部分来自VI标志中的图形元素,会让整个设计起到画龙点睛的作用,这类设计常用在品牌网站中,用于传达企业的品牌知名度。
直接运用全部品牌图形
设计师直接将品牌VI图形元素运用在Slogan中,向用户传达品牌知名度。这类运用建议挑选比较具有设计感的图形运用,或者具体VI的距离稍微远一些,这样避免画面元素重复。

下面作品也是采用了相同的设计方式:

运用品牌轮廓比例
Slogan中的图形化形状来源于品牌VI的外形让画面变得具有透气感,同时也传达出来了品牌感。注意尽量挑选VI轮廓有规律的图形来尝试。太复杂的话会让用户不太理解,以及画面的不美观。

运用品牌中间的色彩形状
这里方法使用的比较多,也是比较容易的方式,右边设计作品Sloagn设计师就采用了品牌中的几何图和文字进行组合,有效的传达出了品牌概念。注意在选取元素的时候一定要选取突出的元素,便于用户识别。

7. 绘画元素
使用绘画的方式会让整个Slogan在风格和材质统一性更强/更有趣味性。多数适合于各种行业。
制造环境
设计师将Slogan制作成绘画模式的,然后添加一些各种生活中的小元素进行结合让他们成为一体。给人趣味的感觉,做此类设计注意添加的元素不要抢过了你的主体。

下列设计也是运用相同的设计方法。

制造特殊图形
设计师使用骷髅图形来表达自己想要的概念,配合Slogan还是比较超前的,需要注意的是切勿让插画元素和Slogan之间的对比不大,比如颜色空间大小等。

增加立体感
这是一个设计师个人网站的主页,场景式的插画和Slogan结合使空间感增强。

二. 通过结合图片元素让Slogan变得具有设计感
在使用的时候需要注意品牌的定位,运用环境,以及在画面中的比例位置等,尽量不要影响画面构图。
常见的一些设计方式分为:
1. 品牌图片
相对于图形化,图片的结合更加具有感染力,更快把带你带入情境中,主要作用还是宣传品牌为主。多数会从品牌宣传的元素中提取元素进行结合,比如代言人、产品、视频、插画等。
使用模特特质作为修饰
下面设计一看模特就知道是做他是什么行业的,图片和Slogan结合使用,使画面更加具有亲和力,注意选择模特的时候一定要选择主体明确,具有品牌特色的模特。

2. 产品图片
在产品上增加文字能巧妙的向用户传达出产品的信息,同时节省大量信息展示空间,又能在视觉上增加层次感,主要运用于产品类网站。
展示产品型号为主
设计师在产品后面增加简单而大大罗马数字2,使得用户清晰的理解这是第二代产品,同时拉开了鞋子的层次感。

下面作品设计师也是采用同样的方式。使用Slogan和产品图结合达到了预期的效果。值得注意的是,我们在设计类似效果时一定要保证用户能看明白字的含义,字数不能太多,字体根据品牌或产品的形状选择。

3. 场景图片或视频
顾名思义,使用和品牌相关的图片和文字之间进行组合起来,让字体不再单调。这里多数情况以H5方式来展示。
使用文字遮罩的效果
设计师巧妙的用文字遮罩的效果和图片进行结合起来,避免画面的压抑,又能让用户了解它是什么。

模拟真实场景的使用
设计师为了让文字和场景完美的结合,利用纸张和字母大小的前后关系打造出具有空间感的画面。其实这里利用举一反三的思路,可以产出很多设计,比如书桌,书本,黑板等等…

4. 图形图片
图形和图案之间结合起来会擦出怎样的火花?会让你的标注变得更有art的感觉。
虚实结合,传达出不一样的感受
本来实物的花朵,设计师使用了虚拟的手法让花变得具有层次感,最后画龙点睛将文字放在图的后面,让画面空间感十足。同样可以举一反三,比如你想表达汽车的车灯,网球的球拍等都可以运用相同的手法。

总结
无论是用图形或者图片和Slogan结合使用,都要和行业相呼应。
比如三角,方形,多边形等非圆形更多运用在运动,机械,电器,男性化等行业,传达出速度感,凌厉的调性。
而椭圆,圆形等曲线类形状,更多运用在品牌定位为女性,小孩群体的用户比如化妆品,护肤类,幼儿园。 这类让用户更容易接近接受。
而照片类的使用更容易感染用户,给用户传达出真实感。多数使用在画面背景干净上面,加强对比度,就能展示出照片的纹理和真实感。
三. 通过变化Slogan整体的形状让它们变得具有设计感
常见设计方式为:
1. 三角形
常见标语架构偏向有正三角,倒三角,右边三角形这几种形态。这里就介绍常见到的正三角形的设计形态。

2. 方形
常见表现方式有长方形 正方形 这两种形态,让标语排版有严谨的感觉。

3. 圆形
常见方式有椭圆、圆形这两种形态的排版方式,下面的设计作品就是使用了圆框元素和Slogan结合使用,注意做此类设计方式的时候,得注意文字的数量,因为纯商业的比较少,毕竟比较难保证它的可读性。

4. 六边形
五边形六边形比较多运用在于字体排版,往往会使Slogan变得具有层次感。设计的时候切勿不能乱用,一定要符合设计的本质才能使用。

四. 倾斜
使用倾斜的设计方式(弧形,左右倾斜等改变Slogan整体形状的角度)告别死板的Slogan设计方式。
1. 上弧形
球形等运用会使得Slogan外形框架更具有空间感。这里主要通过变形工具使得整个Slogan形状变得曲面化。下面的设计则采用了圆形偏上的设计手法。

2. 上下弧形
下面的作品设计也是采用上下弧度的设计方式,让Slogan变得更具有空间感。

3. 左右倾斜/旋转
下面作品让Slogan右倾斜很有效的解决了Slogan的呆板性。右倾使得画面更有纬度。

这里Slogan也是采用了相似设计手法,不过是左倾斜

4. 竖列
Slogan 使用竖列的排版也能让主视觉更加具有别具一格的感受。
此类设计更多运用在偏向情怀文化类的产业中运用。
下面Slogan设计使用了竖列排版的设计方式,使得整个画面具有设计感。 注意往往竖列排版给用户的阅读性不是很高,所以我们需要多控制文字多数量。以及主次关系。

下面也是采用了相同的设计方式。文字数量上控制的不多。

5. 横竖结合
横竖排版常见于运用在中国风或单独的设计中。丰富标语层次感。下面Slogan设计使用了横竖结合的设计方式。设计的时候需要注意:前后关系层次,主次关系等比例。

五. 通过变化Slogan中间文字的字体样式,能够产生强烈的对比增强设计感
常见设计方式为:
1. 单独字体尺寸
通过改变Slogan字体的大小,来制造出标语中段落的空间感。右边设计中就是放大数字01,让它和其他的文字产生对比。

2. 丰富背景
下面的设计也是一样,将Slogan中的文案单独突出出来,作为背景使用。
他这边更多表现的是一种修饰为主,但是同样也让文案保持来一定的对比。

3. 通过改变特殊样式
通过改变Slogan中的标题的材质,使得标题和副标题产生对比,制造出来空间感。

4. 通过改变色彩/位置
右边设计师通过改变Slogan中字体的色彩和在画面中的排版位置,有效拉出来层次感。

5. 改变字体
设计师将Slogan的主标题采用特殊的毛笔字,让标题和段落文字产生了对比,使整个Slogan变得具有层次感。注意这里我们选择一个毛笔字体,然后下载一些笔刷拼接。即可产生设计效果。

当我们碰到画面Slogan文字信息少的时候,我同样可以采取一些特殊的字体搭配。

总结
在使用标语进行变形的时候,总结出来了多边形、圆方、三角、横竖、排列、倾斜等。我们介绍的方法不能死用,要根据品牌调性以及画面中的比例去用。
欢迎关注作者的微信公众号:「WEB」
作者个人微信号:appleheart_love