谷歌官方设计规范:https://material.io/guidelines/material-design/
谷歌中文设计规范:http://design.1sters.com/
设计尺寸

| 名称 | 分辨率 px | dpi | 像素比 | 示例 dp | 对应像素 |
|---|---|---|---|---|---|
| xxxhdpi | 2160 x 3840 | 640 | 4.0 | 48dp | 192px |
| xxhdpi | 1080 x 1920 | 480 | 3.0 | 48dp | 144px |
| xhdpi | 720 x 1280 | 320 | 2.0 | 48dp | 96px |
| hdpi | 480 x 800 | 240 | 1.5 | 48dp | 72px |
| mdpi | 320 x 480 | 160 | 1.0 | 48dp | 48px |
字体
中文字体:Source Han Sans / Noto
英文字体:Roboto
常用字号排版(长篇幅正文,每行建议60字符(英文)左右。短文本,建议每行30字符(英文)左右。)
1. 12sp 小字提示
2. 14sp(桌面端13sp) 正文/按钮文字
3. 16sp(桌面端15sp) 小标题
4. 20sp Appbar文字
5. 24sp 大标题
6. 34sp/45sp/56sp/112sp 超大号文字

| 元素 | 字重 | 字号 | 行距 | 字间距 |
|---|---|---|---|---|
| App bar | Medium | 20sp | - | - |
| Buttons | Medium | 15sp | - | 10 |
| Headline | Regular | 24sp | 34dp | 0 |
| Title | Medium | 21sp | - | 5 |
| Subheading | Regular | 17sp | 30dp | 10 |
| Body 1 | Regular | 15sp | 23dp | 10 |
| Body 2 | Bold | 15sp | 26dp | 10 |
| Caption | Regular | 13sp | - | 20 |
图标 icons
| 图标用途 | mdpi (160dpi) | hdpi (240dpi) | xhdpi (320dpi) | xxhdpi (480dpi) | xxxhdpi (640dpi) |
|---|---|---|---|---|---|
| 应用图标 | 48 x 48 px | 72 x 72 px | 96 x 96 px | 144 x 144 px | 192 x 192 px |
| 系统图标 | 24 x 24 px | 36 x 36 px | 48 x 48 px | 72 x 72 px | 196 x 196 px |
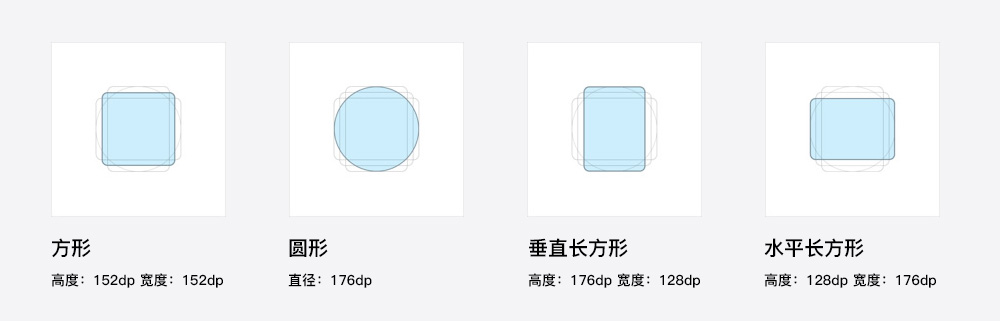
应用图标 Product icons

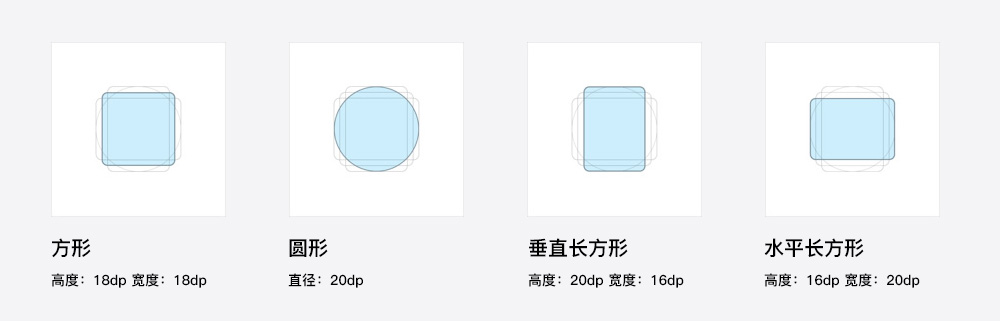
系统图标 System icons

快捷图标 Shortcut icon

单位和度量 Units and measurements
dpi =屏幕宽度(或高度)像素 / 屏幕宽度(或高度)英寸
dp =(宽度像素 x 160)/ dpi
| 名称 | 分辨率 px | dpi | 像素比 | 示例 dp | 对应像素 |
|---|---|---|---|---|---|
| xxxhdpi | 2160 x 3840 | 640 | 4.0 | 48dp | 192px |
| xxhdpi | 1080 x 1920 | 480 | 3.0 | 48dp | 144px |
| xhdpi | 720 x 1280 | 320 | 2.0 | 48dp | 96px |
| hdpi | 480 x 800 | 240 | 1.5 | 48dp | 72px |
| mdpi | 320 x 480 | 160 | 1.0 | 48dp | 48px |
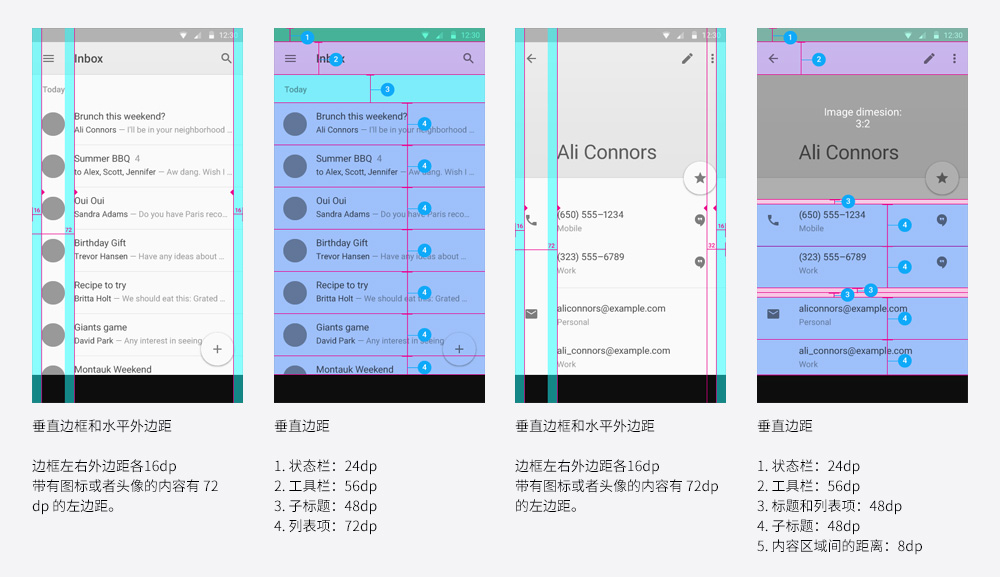
布局
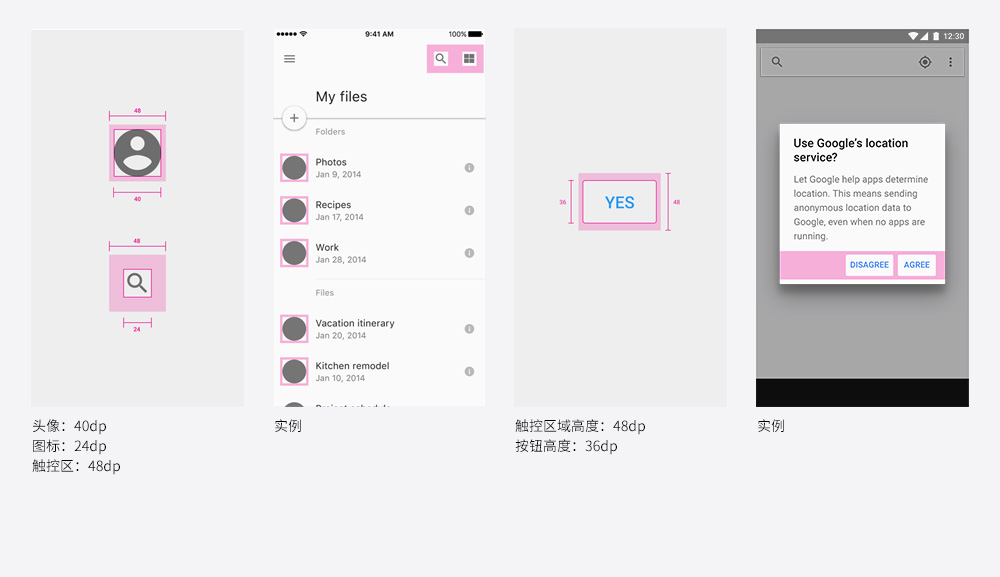
所有可操作元素最小点击区域尺寸:48dp X 48dp。
栅格系统的最小单位是8dp,一切距离、尺寸都应该是8dp的整数倍。以下是一些常见的尺寸与距离:
另外注意56dp这个数字,许多尺寸可变的控件,比如对话框、菜单等,宽度都可以按56的整数倍来设计。
还有非常多规范,不详细列举,遵循8dp栅格很容易找到适合的尺寸与距离。平板与PC上留白更多,距离与尺寸要相应增大。

列表 List

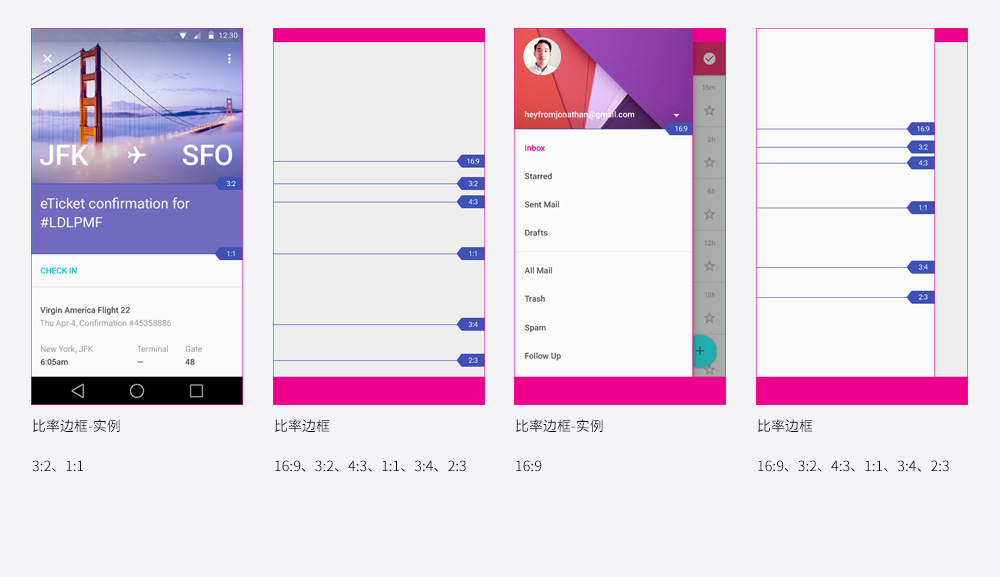
比率边框

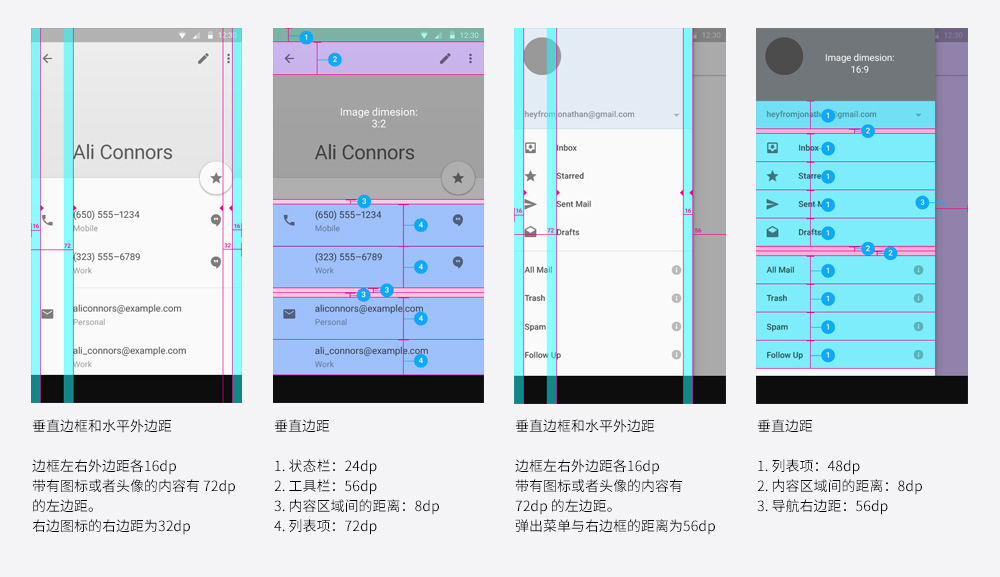
详情视图 Detail view

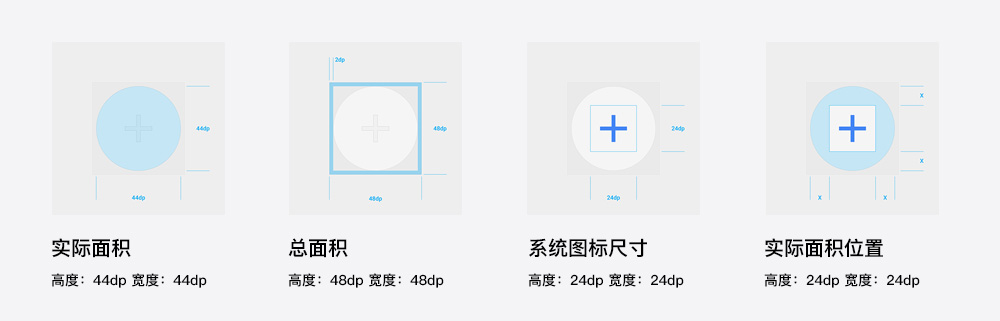
触控区域尺寸 Touch target size

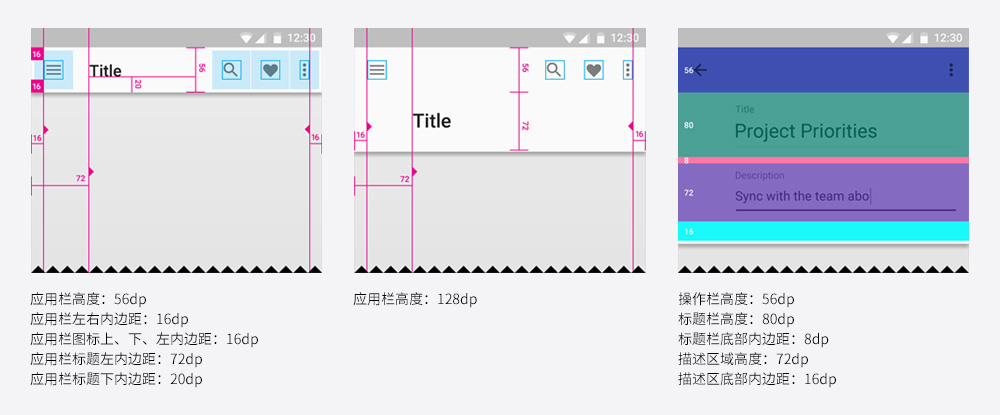
应用栏 App bar