Facebook将如何封杀渐变色
- 来源:
- 秋秋
- 时间:
- 2017-05-23 13:34:36
- 阅读:
- 4261

设计趋势的状态更新导火线
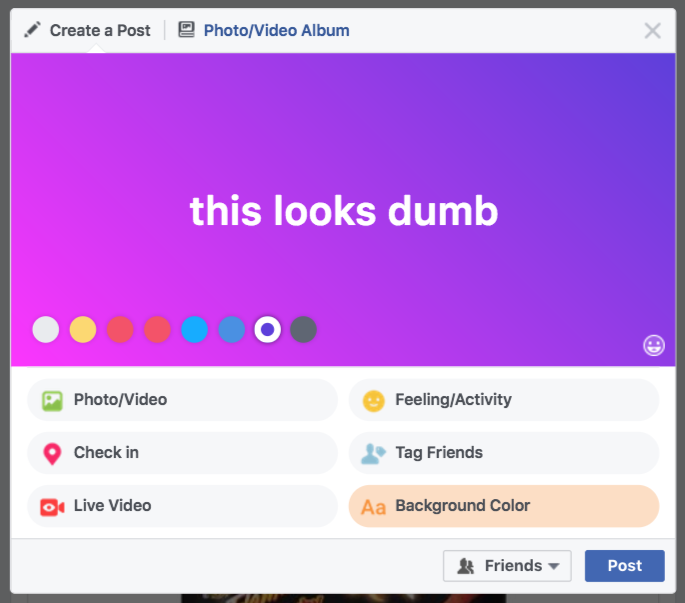
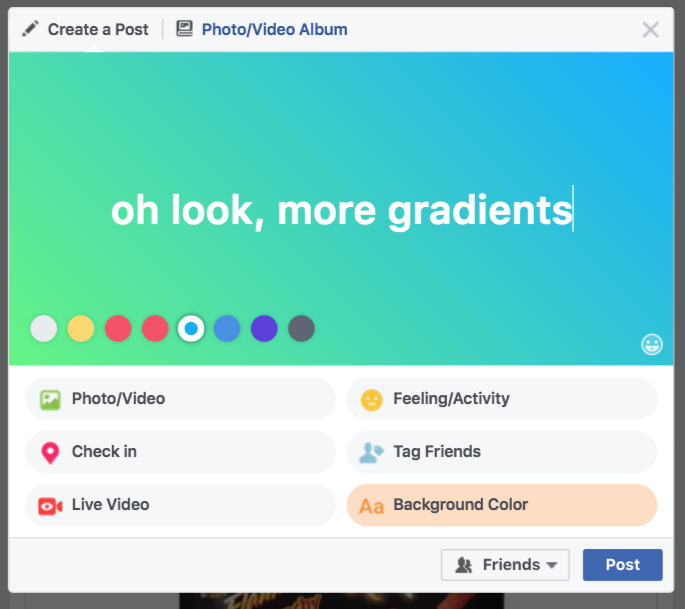
如何最近你没有更新Facebook,你也许没有注意到它几个月前推出的全新的风貌。如下图:



不同于通常的文字升级,用户具有图片创建文字蒙版的选择,也就是用户可以选择颜色以及一个新潮的非衬线体。粉紫渐变不是你的菜,没关系还有下面滴
渐变并不是设计新趋势
实际上,正如Smashing Magazine和Web Design Ledger在文章里写到:这种渐变风格其实是10年前设计风格的回潮。
作为经营设计刊物同时在公司里也主要负责网页设计的我,每天会看到大量的渐变。我们一直将这些颜色用在我们的网站上。这种将明亮或者深色叠加在一张简单的图片或朴素的文字上配色方案真的十分高效。
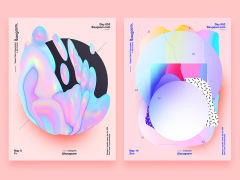
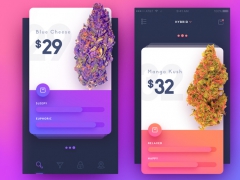
但最近,渐变色不再是一种趋势,而被看作是一种默认样式。结果,所有的网站看起都是这个样子:


线上所有人都迫切的想获得用户的注意:明亮的颜色、弹窗广告、UX小计谋,所以有人说,这导致了我们网页看起来这么糟糕。
根据TechCrunch显示,Facebook本次更新的目的也是希望获取更多的注意力,视觉状态:彩色的背景获得一阵感叹,或者,不会因为一闪而过的反馈错过诗意。
也许,像我一样,你也没看过Facebook这次的升级,但是一定注意到了Facebook上那些诡异的渐变遮罩图片,也会误认为那是些年轻人使用的app。
但也许,最终,这会导致你不再那么喜欢渐变。
所以,渐变不再流行,那我们用什么来取代渐变呢?
别害怕,其实有成百上千的背景演示可供选择:


Mountain-esque waves. All images:Envato Elements


Textures & print backgrounds

A space-y theme

Bright & eye-catching


Old-school and retro

Painted backgrounds

Marble & wavy textures

Tileable zig zags

Geo lines
原文链接:https://medium.muz.li/how-facebook-killed-the-gradient-6eebdf1110f0
译文链接:http://www.jianshu.com/p/e1fd2679f0e9