Lottie 动画设计指南,阿里新出犸良就是Lottie
- 来源:
- 橘子
- 时间:
- 2019-07-16 13:37:19
- 阅读:
- 16108

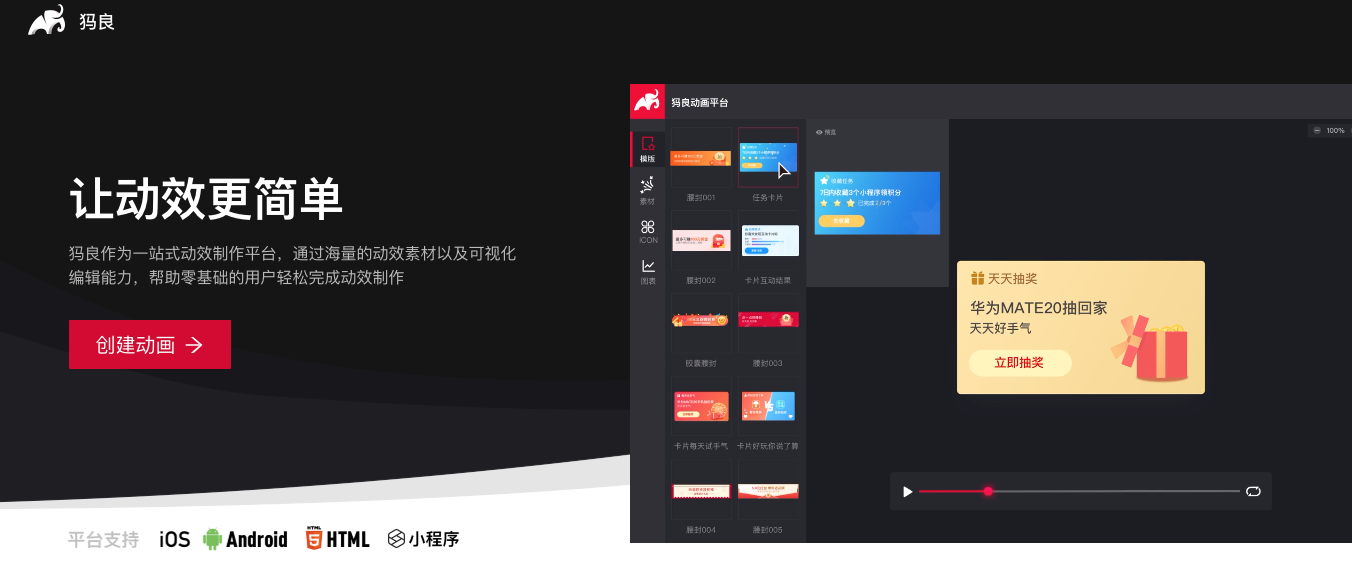
最近阿里新出的犸良在线制作动画工具就是基于lottie制作技术原理,阿里犸良 : https://design.alipay.com/emotion

关于动效设计,是 UI 设计当中不可或缺的一环。大家对动效的认知也从最初认为动效只是为了美观酷炫,到逐渐理解了动效对于提升用户体验和产品需求的重要作用。而导致这种认知的转变,相当一部分原因是因为硬件性能的发展和动效输出方式的优化。使用原生代码在各平台实现复杂的动效是一件性价比较低的事,还要考虑到适配不同屏幕尺寸。无论对设计师还是开发人员都是比较繁琐的。而使用了lottie之后,可以做到同一个文件能应用到不同的平台,还能极大地减少开发成本。
一、什么是lottie?
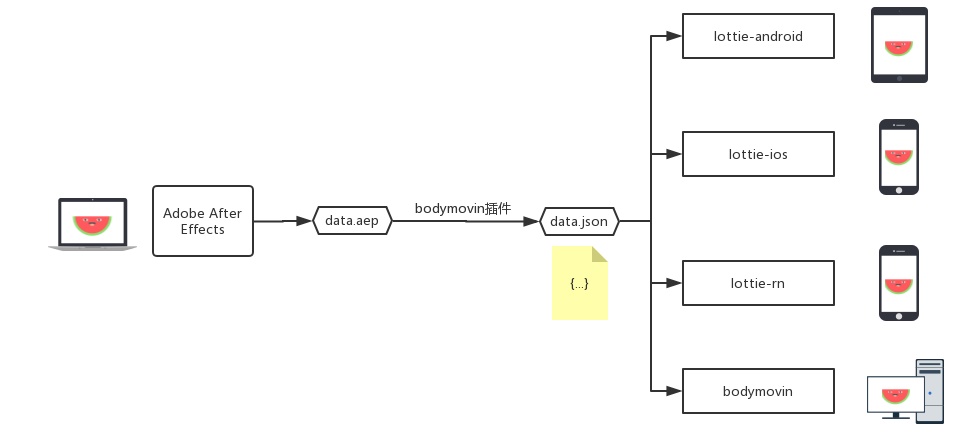
Lottie 是Airbnb开源的一个面向 iOS、Android、React Native 的动画库,能分析 Adobe After Effects 导出的动画。不仅使用简单,还能很好地实现动效设计师设计的动画效果。而怎样才能将设计师在AE里制作好的较为复杂的动画转换成lottie?这时候今天的主角Bodymovin就要出场啦~~就是这个叫Bodymovin的AE插件,是一个可以把动效设计师在AE里做好的动画导出为json格式,然后以Android/iOS原生动画的形式在移动设备上渲染播放。能帮助设计同学很容易的将AE动画导出成代码文件提供给开发同学使用。现在我用工作中使用到的案例给大家分享Bodymovin这个插件具体的应用。

是不是听起来很心动?其实 Lottie 已经火了一两年了,很多人应该也看了一些介绍。希望工作项目中经常涉及到动效设计,但是还在用老方法的同学。可以尝试使用 Lottie 帮助动效落地,提升团队工作效率和个人影响力。
二、Lottie有什么用?
Lottie 可以应用在 UI 设计的很多场景中。以下举出几个常用例子。
1. 动态启动页

2. 动态图标/按钮

3. 空页面

4. 加载/下拉刷新

5. Banner/弹框

6. 表情/礼物/动态贴纸

以上仅列举了部分常用案例,其实 Lottie 的应用场景远不止这些。在 APP 的多个模块中都可以运用,那么我们要如何将 Lottie 运用在自己的工作项目中呢?那就要了解 Lottie 的原理了。
三、Lottie的工作流程

简单讲就是:
1、使用AE
2、使用Bodymovin 导出Json 数据, 程序可直接使用~~
3、交付给开发使用



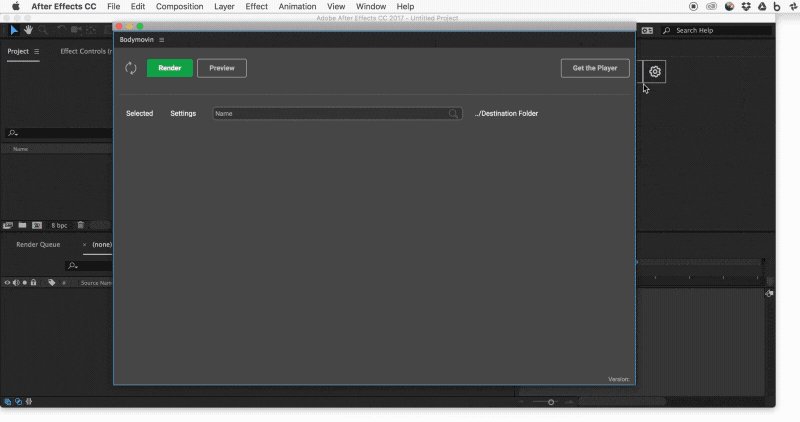
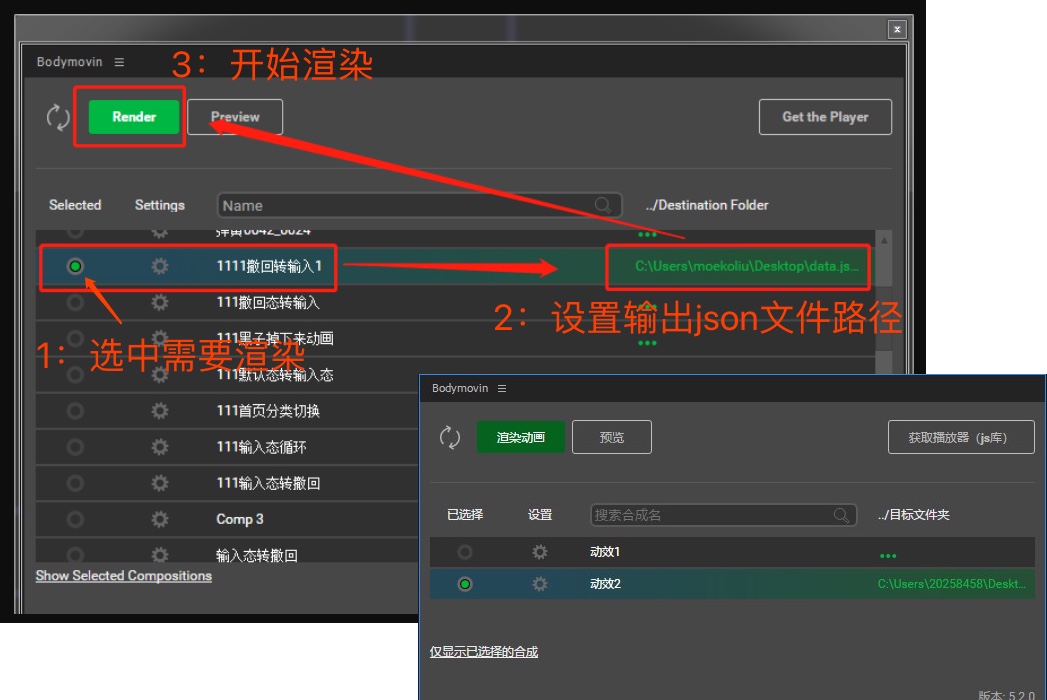
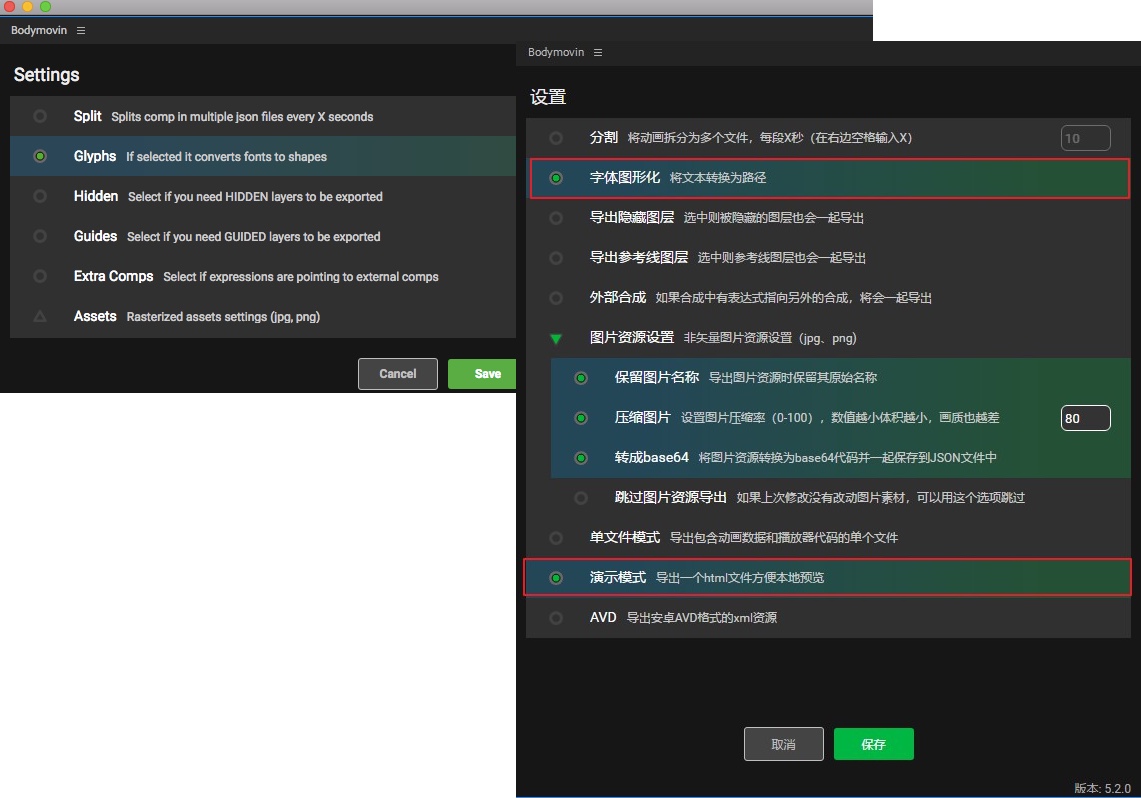
Tips:在导出json文件时,可以点击设置图标,选择其他几种不同的方案
1、Split : 为动画分解成多个文件
2、Glyphs: 将字体转换成图形形状(建议勾选这个选项)
3、Hidden: 隐藏,检查导出时需要隐藏的图层
4、Guides: 向导,检查导出时需要导出的向导层
5、Extra Comps: 额外补间,检查表达式是否指向所有补间动画
6、Assets: 资源,输出项目图片格式
每次导出时都需要进行设置。标红区域为必选选项。字体图形化可以将字体转化为路径,不勾选会因为应用的平台没有相应字体导致文字加载出错;勾选演示模式后会生成 html 文件,打开该文件即可预览动效。
当含有图片资源时可以根据需要选择勾选对应的选项。
保存好设置后,点击渲染即可生成动效文件给开发。当只有矢量图层时,开发只需要使用 json 文件即可。当含有图片文件时需要将 json 文件和图片文件夹一并给到开发人员使用。需要注意的是不能随意修改文件夹名称和内部文件名。如果需要修改图片名称,应该同步修改 json 内部代码。相关修改方法,后续文章将会详解。
四、Lottie可控制帧数
前面已经提过 Lottie 是 Airbnb 开源的一个动画渲染库。我们可以理解为它是一个多功能的视频播放器,开发人员需要将这个播放器部署到相应的环境中。然后设计人员提供视频(动效文件)给开发人员,让开发人员按照要求播放视频文件,即可完成动效的应用。
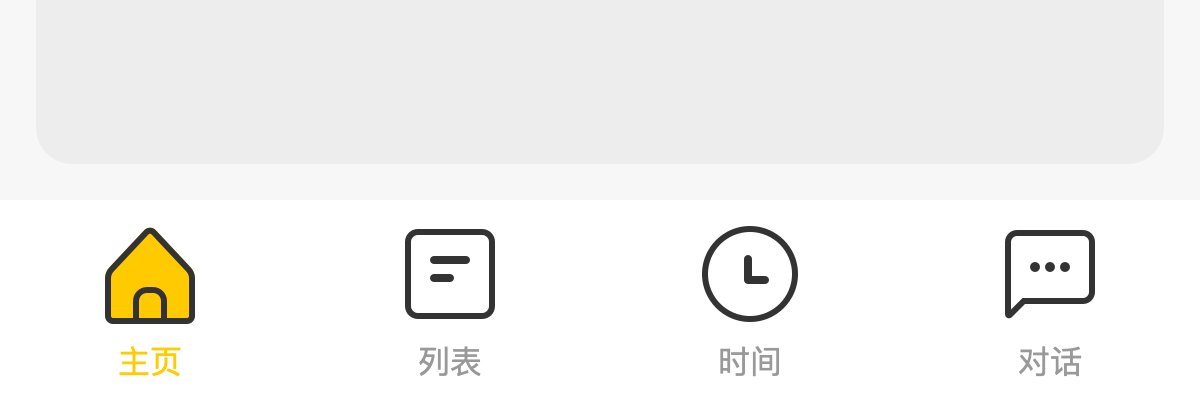
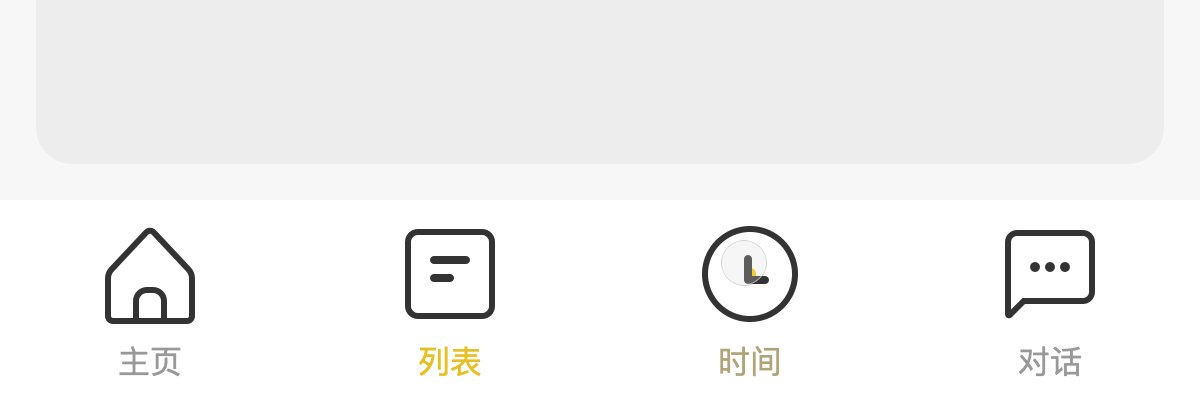
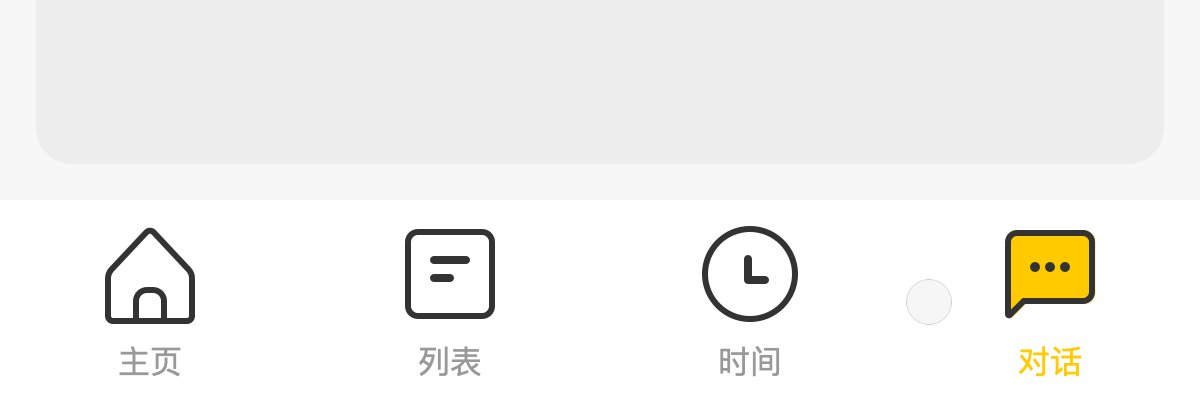
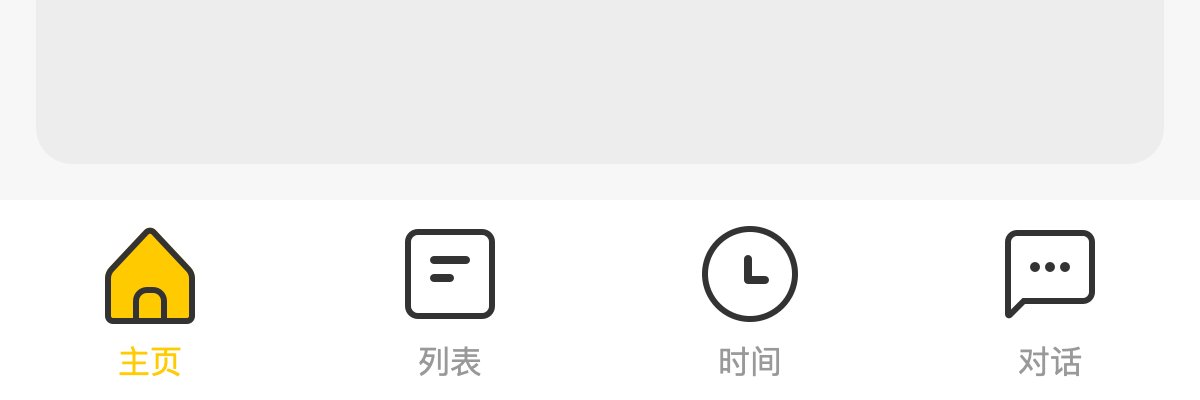
Lottie 动画的播放控制,除了常规的控制,还支持进度播放、帧播放。以一个动态按钮的切换为例,方便大家理解。

上图所示为一个菜单/关闭按钮的动态切换。
假设该按钮动效一共10帧,整个按钮切换分为两部分,第一部分:从菜单切换到关闭(1-10帧);第二部分:从关闭切换到菜单(10-1)。我们可以让开发通过以下控制方式,完成我们想要的效果。
按钮动效默认显示第1帧(菜单状态),点击按钮以后开始播放动效,动效播放到第10帧的时候停止,并停在第10帧(关闭状态)。
当按钮为关闭状态(第10帧)时,点击按钮以后动效从第10帧倒放到第1帧(关闭状态),并停在第1帧(菜单状态)。
通过以上方式就完成了对一个动效按钮的控制。而日常工作中我们可以灵活地运用多种控制方式。
首先动效的触发,可以是一次交互事件,比如点击、滑动;也可以是监听到了广播,比如网络异常等。
而触发以后的动效控制也多种多样,可以从开始播放到结束,也可以进行倒放;可以循环播放某一段动效;也可以从某一帧播放到另一帧,或者某一个时间点播放到另一个时间点;更多的控制方式需要大家在工作中慢慢挖掘。
五、Lottie支持的AE属性
Lottie虽然能够满足多种场景需要,但是并非支持所有的 AE 效果。设计制作时,需要考虑该效果是否支持。否则,会导致出错或者所用效果无法生效。

上图为 Lottie 支持的主要 AE 属性,此处有删减掉部分不常用的属性。可以打开以下链接查看完整版http://airbnb.io/lottie/#/supported-features
需要注意的是文档中虽然说支持渐变,但是会出错,所以大家在使用矢量图形时,请勿使用渐变效果。关于渐变效果的修复后续文章会提到,官网以后也会修复相关问题,但是没有确切时间。
通过上图我们可以了解到,Lottie 支持的 AE 属性基本包含以下几类:
1、基础的形状比如圆形、矩形、星形等,也可以支持钢笔工具绘制的矢量形状和从 AI 中导入的矢量图形。
2、支持位移、大小缩放、透明度、旋转、修剪路径、蒙版、遮罩这些基础动画属性。
3、支持图层间建立父子级关系(只支持图层与图层之间建立,当图层的属性之间建立父子关系会失效,比如 A 图层可以和 B 图层建立父子关系,但是 A 图层的位移属性和 B 图层的位移属性单独建立父子关系则不生效)。
4、支持速度贝塞尔插值,可以搭配 Flow 插件生成各种缓动效果。
5、支持导入图片。
6、支持时间拉伸和时间重映射来通知时间和速度。
六、AE插件安装与使用
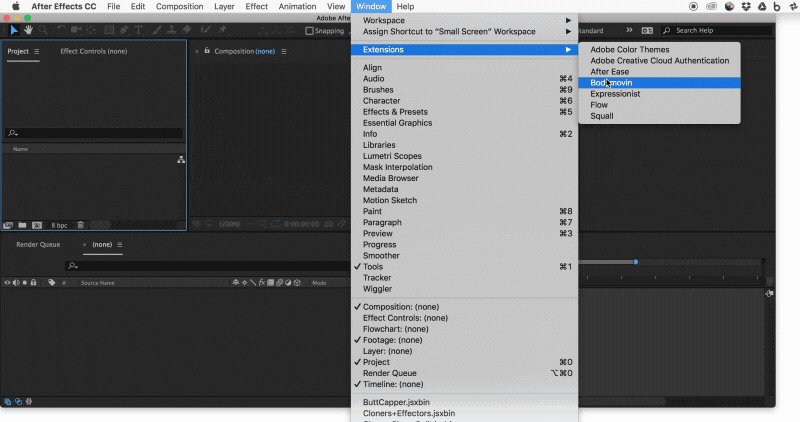
前面已经提到 Lottie 是通过 AE 插件 bodymovie 导出 json 文件作为动画数据。接下来就为大家讲解插件的安装与使用方法。
1. 下载bodymovie插件
官方英文插件地址:https://aescripts.com/bodymovin/(文末提供中文汉化版下载地址和详细安装教程)
2. 自动安装方法(推荐,简单)
下载zxp格式安装器,下载地址:https://aescripts.com/learn/zxp-installer/,安装成功后,双击步骤 1 中下载的插件即可完成安装。
3. 手动安装方法
如果自动安装失败,可尝试手动安装。首先修改 ZXP 文件后缀名为 ZIP,然后解压缩文件,得到文件夹,将文件夹复制到以下目录。
WINDOWS:
C:\Program Files (x86)\Common Files\Adobe\CEP\extensions or
C:\AppData\Roaming\Adobe\CEP\extensions
MAC:
/Library/Application\ Support/Adobe/CEP/extensions/bodymovin
您可以打开终端并键入:
- $ cp -R YOURUNZIPEDFOLDERPATH/extension /Library/Application\ Support/Adobe/CEP/extensions/bodymovin
然后键入:
- $ ls /Library/Application\ Support/Adobe/CEP/extensions/bodymovin
以确保它被正确复制类型。
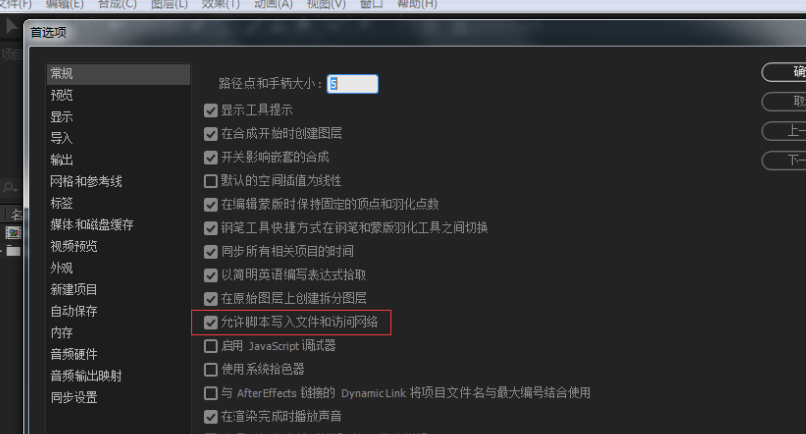
4. 安装后
Windows:转到编辑>首选项>常规>并选中「允许脚本写入文件和访问网络」。
Mac:转到Adobe After Effects>首选项>常规>并选中「允许脚本写入文件和访问网络」。

七、动效预览
为了测试 json 文件是否能在对应平台显示正常,Lottie 提供了预览平台。将导出的 json 文件上传到网站即可预览效果,也可以下载相应 APP 扫码或者导入 json 文件预览。
官方社区,可以预览动效和查看其他设计师公开的动效案例(自己上传的预览动效不会被公开):https://lottiefiles.com/
支持在线预览json文件的 json test: https://nicolasjengler.github.io/bodymovins-json-tester/dist/
iOS 在 app store 搜索 Lottie 即可下载预览软件,安卓需要在 google play 下载安装。考虑到部分朋友无法使用 google play, 文末提供下载。

八、推动落地
相信大家看完都有跃跃欲试的想法。但是要实际应用在工作项目中就需要各位设计师去推动了。其中可能会面临一些阻力,比如开发人员的能力水平以及个人的沟通方式等等问题。但是对于正确的事,只要我们坚持去做就会有结果的。首先对于 gif 动画而言,Lottie 更加轻量,且性能更好,并且不易失真;对于开发人员自己写动效来说,一方面 Lottie 减少了大量动效标注的时间,并且可以 100% 还原动效,对于开发人员来说无需再手动写动效了。一次部署,终身轻松。相信相关人员了解以后都会去支持的。
为了方便开发人员使用,下面列出几个使用网站,如果开发人员不知道如何部署和控制动效,直接把链接扔给他们就行了。
- Lottie官方介绍和开发文档:http://airbnb.io/lottie/#/README
- York_魚的lottie介绍和动效控制方法详解:https://www.jianshu.com/p/01f6bb509d54
九、打包下载链接
百度网盘下载:https://pan.baidu.com/s/1gGYmRqaQrZkWtDVcvnRj0A