UI 动效:提高交互方式的一个非常美妙的解决方案
- 来源:
- 三九
- 时间:
- 2017-05-25 13:47:26
- 阅读:
- 3679

为什么用户这么喜欢动效呢?
答案很简单,因为动效支持实时交互的本质。它创造了就像现实生活中人们对物理对象交互一样的情感好处。所以,这种交互让用户非常满意。对于创建 UI 交互我发现了 5 大论据。
UI 动效种类
1. 微交互
微交互是一个完成单个任务的一瞬间事件。它给出了让用户清楚某种物理交互已经完成的提示。比如,这可以是动画按钮、切换、触发等等。微交互非常重要,事实上也是设计的未来。

2. 表示进度状态
这种 UI 交互显示 APP 的刷新和加载状态。在移动端,下拉刷新动效目前算是最受欢迎的动效了。在等待加载更多内容时,不仅可以告知用户状态,还可以为用户提供时尚、美观和趣味。

3. 显示关键导航
清晰的导航对于APP产品的设计师来说总是非常重要的。用户总是希望抢先看到最关键的事物。通过表现对所选中的导航的活动状态,这将立即吸引用户的注意力到内容上来。

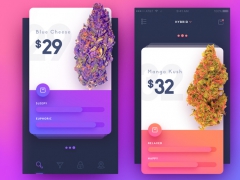
4. 给数据可视化带来奇效
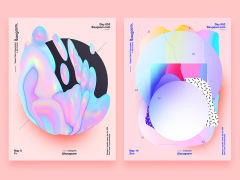
明显的谈到数字时人们总会感觉无聊。数据对于用户来说就是数字和表格。这是对的、有逻辑的,可数据总是用这些东西和逻辑表现。添加 UI 动效将为用户带来情感上的好处,不仅美感还有易用性。数据可以用形状、颜色和渐变来重新展示,让活力注入到布局和动效中。

对于移动端 UI 动效的几个小建议:
1. 它不应该使用户从屏幕上最关键的功能上分心;
2. 它需要结合跨平台(iOS 和 Android)和不同尺寸(1 倍和 2 倍,等)的不同设备上考虑;
3. 它应该与 GUI Kit 一致,来呈现产品的一致性;
4. 它不应该对加载造成很大的数据延迟;
5. 它不该使屏幕显得过于臃肿。
总结来说,设计良好的 UI 动效将会向更高的用户体验打开一扇门。UI 动效在交互上被广泛(而不是过量)使用会有以下几个好处:
1. 提交用户体验;
2. 用户更友好、方便和容易的交互;
3. 对用户提供更好的反馈,控制他们的预期;
4. 创造更友好、时尚的视觉设计。
翻译:Tiger
原文作者:Stefano Malachi
原文链接:https://medium.muz.li/malachidigest-2e7f3a371531
本文由非科班设计翻译小组翻译