苹果官方设计规范:https://developer.apple.com/ios/human-interface-guidelines/
设计尺寸

字体(苹方)
中文字体:PingFang SC
英文字体:SF UI Text 、SF UI Display
其中SF UI Text适用与小于19pt的文字,SF UI Display适用于大于20pt的文字

| 元素 | 字重 | 字号(pt) | 行距 | 字间距 |
|---|---|---|---|---|
| Title 1 | Light | 28pt | 34pt | 13pt |
| Title 2 | Regular | 22pt | 28pt | 16pt |
| Title 3 | Regular | 20pt | 24pt | 19pt |
| Headline | Semi-Bold | 17pt | 22pt | -24pt |
| Body | Regular | 17pt | 22pt | -24pt |
| Callout | Regular | 16pt | 21pt | -20pt |
| Subhead | Regular | 15pt | 20pt | -16pt |
| Footnote | Regular | 13pt | 18pt | -6pt |
| Caption 1 | Regular | 12pt | 16pt | 0pt |
| Caption 2 | Regular | 11pt | 13pt | 6pt |
| 元素 | 字号(pt) | 字重 | 字距(pt) | 类型 |
|---|---|---|---|---|
| Nav Bar Title | 17 | Medium | 0.5 | Display |
| Nav Bar Button | 17 | Regular | 0.5 | Display |
| Search Bar | 13.5 | Regular | 0 | Text |
| Tab Bar Button | 10 | Regular | 0.1 | Text |
| Table Header | 12.5 | Regular | 0.25 | Text |
| Table Row | 16.5 | Regular | 0 | Text |
| Table Row Subline | 12 | Regular | 0 | Text |
| Table Footer | 12.5 | Regular | 0.2 | Text |
| Action Sheets | 20 | Regular / Medium | 0.5 | Display |
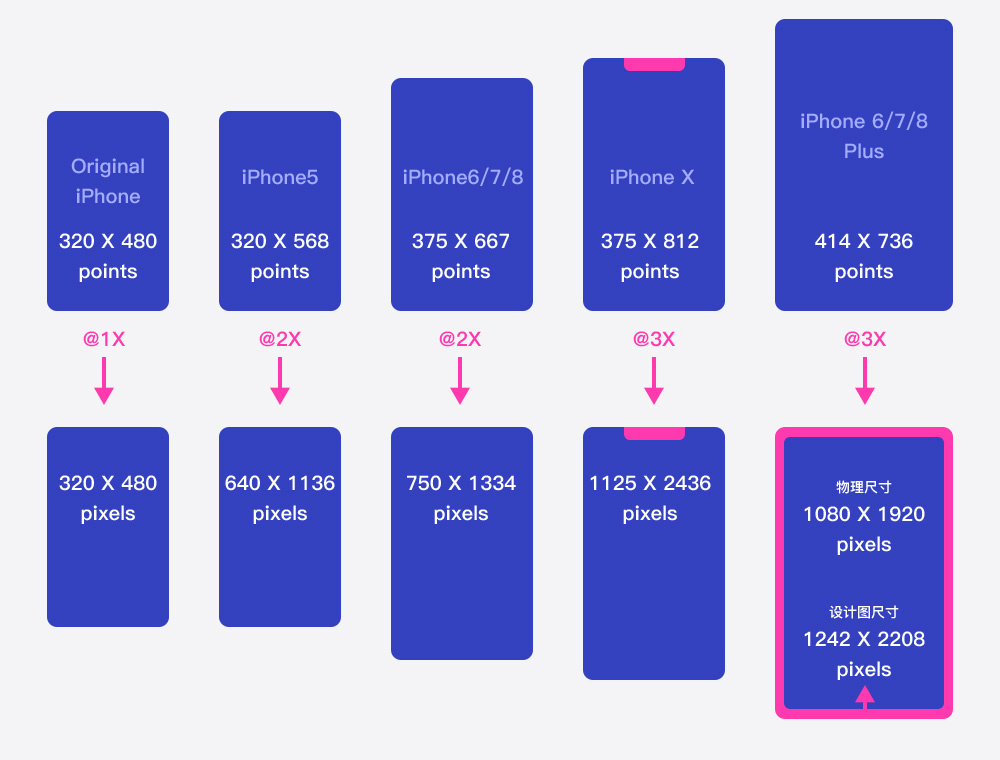
点和像素 Points and Pixels

图标 Icon
应用图标 App Icon
| 设备名称 | 应用图标 | App Store图标 | Spotlight图标 | 设置图标 |
|---|---|---|---|---|
| iPhone X, 8+, 7+, 6s+, 6s | 180 x 180 px | 1024 x 1024 px | 120 x 120 px | 87 x 87 px |
| iPhone X, 8, 7, 6s, 6, SE,5s, 5c, 5, 4s, 4 |
120 x 120 px | 1024 x 1024 px | 80 x 80 px | 58 x 58 px |
| iPhone 1, 3G, 3GS | 57 x 57 px | 1024 x 1024 px | 29 x 29 px | 29 x 29 px |
| iPad Pro 12.9, 10.5 | 167 x 167 px | 1024 x 1024 px | 80 x 80 px | 58 x 58 px |
| iPad Air 1 & 2, Mini 2 & 4, 3 & 4 |
152 x 152 px | 1024 x 1024 px | 80 x 80 px | 58 x 58 px |
| iPad 1, 2, Mini 1 | 76 x 76 px px | 1024 x 1024 px | 40 x 40 px | 29 x 29 px |
自定义图标 Custom Icons
| 设备名称 | 导航栏和工具栏图标尺寸 | 标签栏图标尺寸 |
|---|---|---|
| iPhone 8+, 7+, 6+, 6s+ | 66 x 66 px | 75 x 75 px 最大144 x 96 px |
| iPhone 8, 7, 6s, 6, SE | 44 x 44 px | 50 x 50 px 最大96 x 64 px |
| iPad Pro, iPad, iPad mini | 44 x 44 px | 50 x 50 px 最大96 x 64 px |
分辨率和显示规格 Resolutions and Display

| 设备名称 | 屏幕尺寸 | PPI | Asset | 竖屏点(point) | 竖屏分辨率(px) |
|---|---|---|---|---|---|
| iPhone X | 5.8 in | 458 | @3x | 375 x 812 | 1125 x 2436 |
| iPhone 8+, 7+, 6s+, 6+ | 5.5 in | 401 | @3x | 414 x 736 | 1242 x 2208 |
| iPhone 8, 7, 6s, 6 | 4.7 in | 326 | @2x | 375 x 667 | 750 x 1334 |
| iPhone SE, 5, 5S, 5C | 4.0 in | 326 | @2x | 320 x 568 | 640 x 1136 |
| iPhone 4, 4S | 3.5 in | 326 | @2x | 320 x 480 | 640 x 960 |
| iPhone 1, 3G, 3GS | 3.5 in | 163 | @1x | 320 x 480 | 320 x 480 |
| iPad Pro 12.9 | 12.9 in | 264 | @2x | 1024 x 1366 | 2048 x 2732 |
| iPad Pro 10.5 | 10.5 in | 264 | @2x | 834 x 1112 | 1668 x 2224 |
| iPad Pro, iPad Air 2, Retina iPad | 9.7 in | 264 | @2x | 768 x 1024 | 1536 x 2048 |
| iPad Mini 4, iPad Mini 2 | 7.9 in | 326 | @2x | 768 x 1024 | 1536 x 2048 |
| iPad 1, 2 | 9.7 in | 132 | @1x | 768 x 1024 | 768 x 1024 |
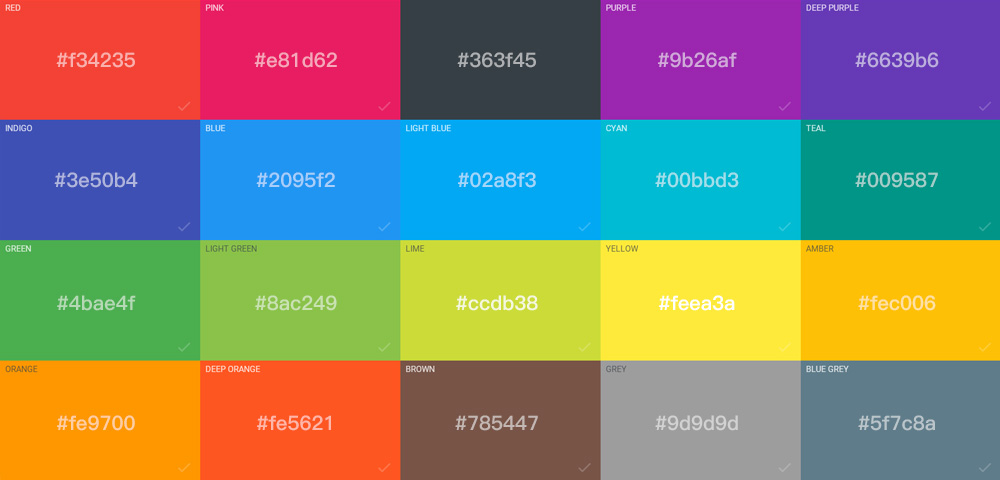
配色

UI组件布局 UI Element Layout
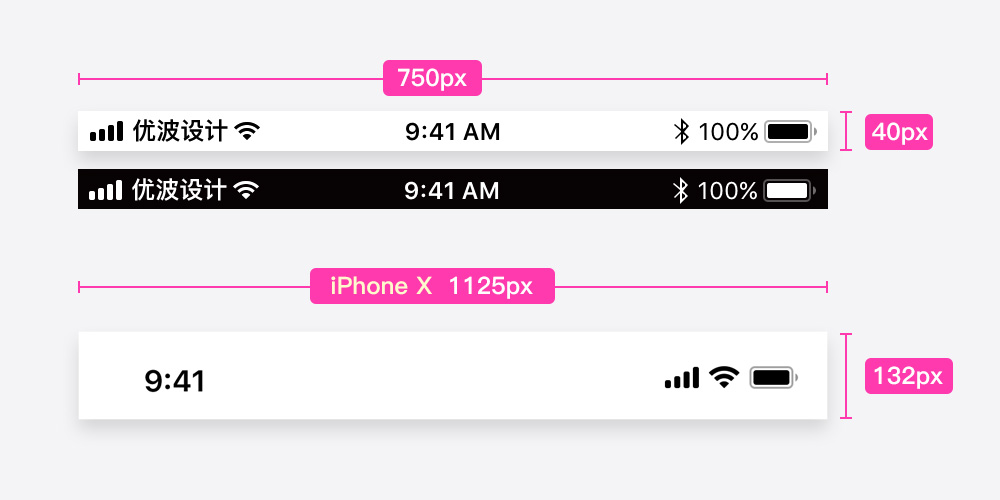
状态栏 Status Bar

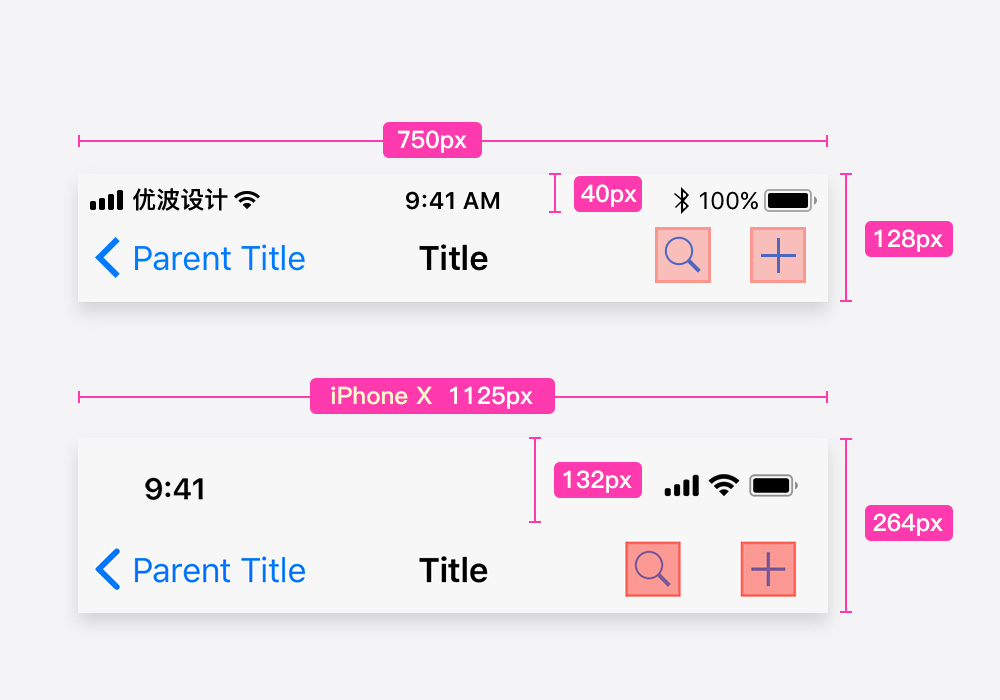
导航栏 Navigation Bar

搜索栏 Search Bar

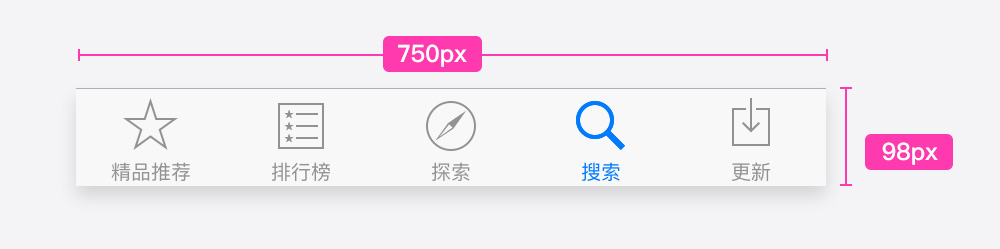
标签栏 Tab Bar

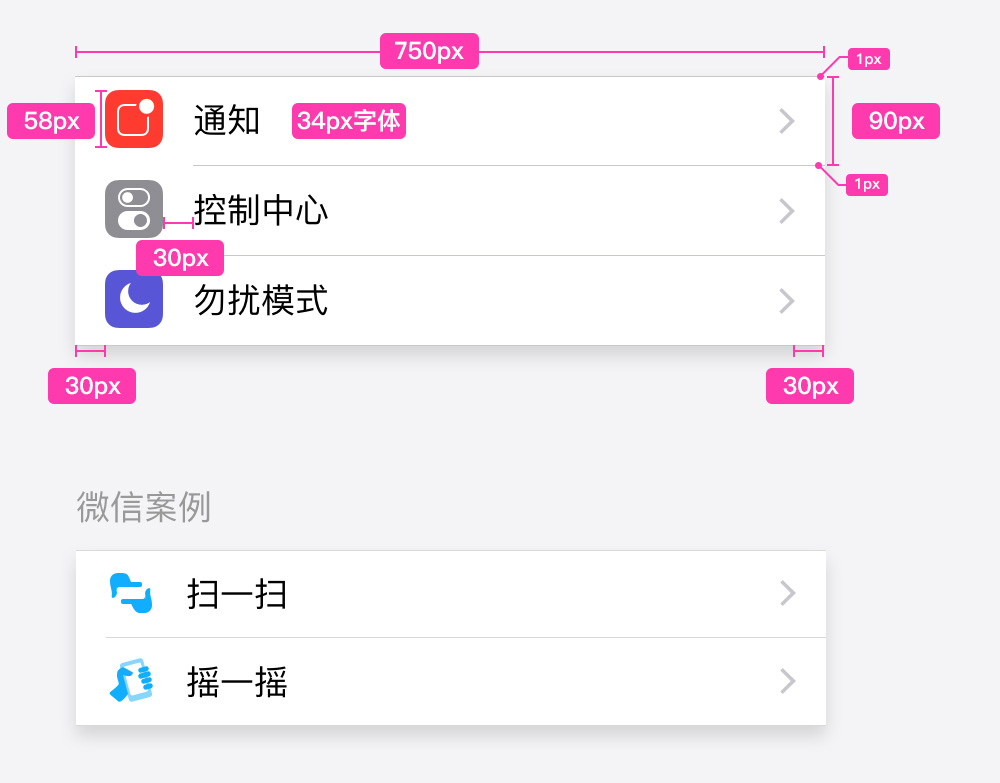
列表视图 Table View

弹出 Modals

提示框 Alerts

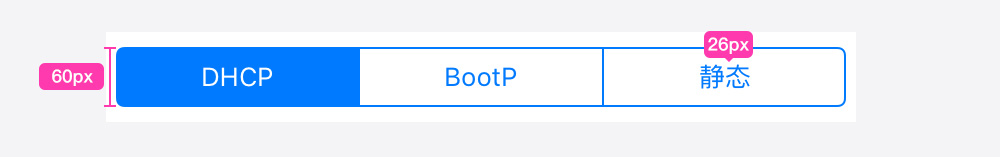
切换 Segment Controls

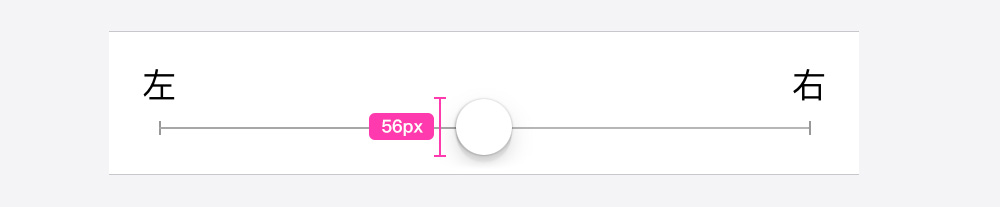
滑动条 Sliders

切换按钮 Switch

附录:
1:iPhone 5S, 6 以及6+显示屏区别的详细信息可参:The Ultimate Guide To iPhone Resolutions
2:圆角ICON:非官方的模板
3:iOS版本中默认字体:完整的预置字体列表
参考引文:
iOS Human Interface Guidelines - Apple
iOS Accessibility Guidelines - Apple
Why Control Center in iOS 10 makes sense - Darin Dimitroff
Apple’s new design style in iOS 10 is a statement on accessibility - Connor Mason
Complexion Reduction: A New Trend In Mobile Design - Michael Horton
「后扁平化时代」的 i18n 和 L10n - JJYing
The new Music app in iOS 10: a big bold confusing mess - Sébastien Page
Big, bold, and beautiful: Apple's design language is changing in iOS 10 - Serenity Caldwell
Designing a New Look for Instagram, Inspired by the Community - Ian